以 HTML5 开发 Mobile Web App
上次周例会我给大家做了题目为:《漫游移动平台前端开发》的汇报,现在推荐一些额外的学习资料。
依照目前iPhone/Android 迅速提升市占率的情势来看,未来如果想要在先进的智慧型手机上撰写应用程式,要不是选择使用Objective-C + CocoaTouch Framework 撰写iPhone/iPad 应用程式,就是选择Java + Android Framework 撰写Android 应用程式,如果想要同时支援两种平台,势必要维护两套程式码,对于刚起步的小服务而言也算是个小有负担的维运成本。
大家一起来用HTML5 开发Mobile Web App 吧!
一、前言
所幸在iPhone 及Android 上的浏览器对于HTML5 及CSS3 的支援愈来愈好,使得原本一定要用原生的应用程式开发框架才能做出来的效果,现在很多都能利用HTML5 或是CSS3 的技术来完成。所以,使用HTML5, CSS3 来撰写Web-based 的应用程式,若要同时支援iPhone 及Android,几乎只需要维护一份程式码(少部份要因应clients 作修改),而且未来若有其它行动装置拥有支援HTML5 的浏览器,那同样的WebApp 直接就多了一个支援平台。
二、现况
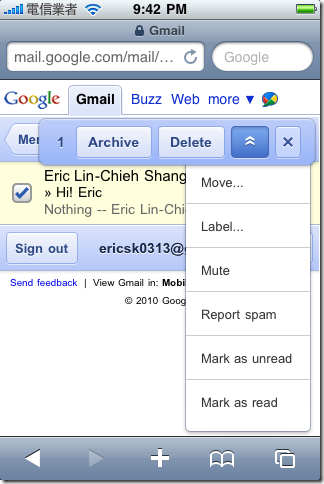
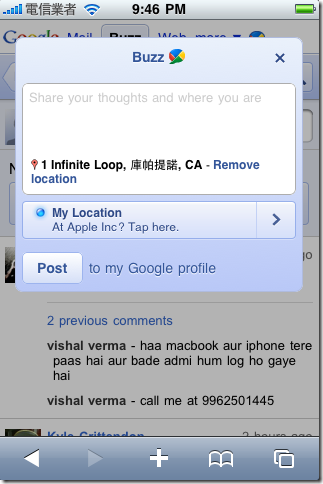
目前大量以HTML5 开发Mobile WebApp 的就属Google 的系列服务了。在Google 官方的部落格也早就写了一些利用HTML5 撰写Mobile WebApp 的文章,现在使用iPhone 或Android 透过浏览器连接至GMail、Google Voice、Buzz等服务就可以看看Google 的成果。
GMail Mobile
Google Buzz
Google 的系列服务使用了不少HTML5 中的cache、storage 及database 规格来做到离线存取程式的效果。因为比起桌面应用程式,行动装置的网路连线更不稳定,而且有时在移动中并无网路可以使用,透过这些技术才能让使用者即使在无网路环境下继续使用你的webapp 。
HTML5 中还定义了不少2D图形处理、多媒体(Video/Audio)的技术规格,要在上面制作各种充满视觉效果的应用程式也不是完全不可能,使用HTML5 写Mobile Web App 虽然不像原生程式那样能对行动装置做完整的掌控,但要制作丰富的应用程式是绝对值得投入心力下去的。
三、开发前的准备
首先你要了解的是,虽然是使用HTML5 来写WebApp,你还是得了解HTTP、Web 的运作模式,并且了解如何利HTML/CSS/JavaScript 开发Web 的前端画面、互动程式。在这些基本功夫都上手之后,你需要的就是以下的资源:
HTML5 的规格书。当然你要了解HTML5 制定了什么规格,才知道手上有多少武器可以运用。
参考资料,好的参考资料能带你上天堂,增加学习的效率:
Apple 提供的开发iPhone Web App 指南也会带你学习HTML5 的各项新技术规格
Google 提供的加速 WebApp 指南。为了让浏览器在WebApp 上有更好的表现,开发者必须尽可能地提升WebApp 速度,降低反应时间,避免长时间的等待增加使用者的挫折。
Apple 提供的开发iPhone Web App 指南也会带你学习HTML5 的各项新技术规格
Google 提供的加速 WebApp 指南。为了让浏览器在WebApp 上有更好的表现,开发者必须尽可能地提升WebApp 速度,降低反应时间,避免长时间的等待增加使用者的挫折。
既然是WebApp,势必(大多数的情况下)需要一个Web Server,现在免费的Web/App Server Hosting 也有不少(如:Google App Engine等),都是构成WebApp 不可或缺的要素。
四、其他参考资料(来自IBM Developmerworks)
《Android 和 iPhone 浏览器之战》系列:
《使用 HTML 5 创建移动 Web 应用程序》系列:
——————————–结束 ——————————–